Vue入门——环境搭建、Webpack、Vue框架了解
配置Vue开发环境,了解Webpack、Node、Gulp以及Yoeman脚手架等知识。
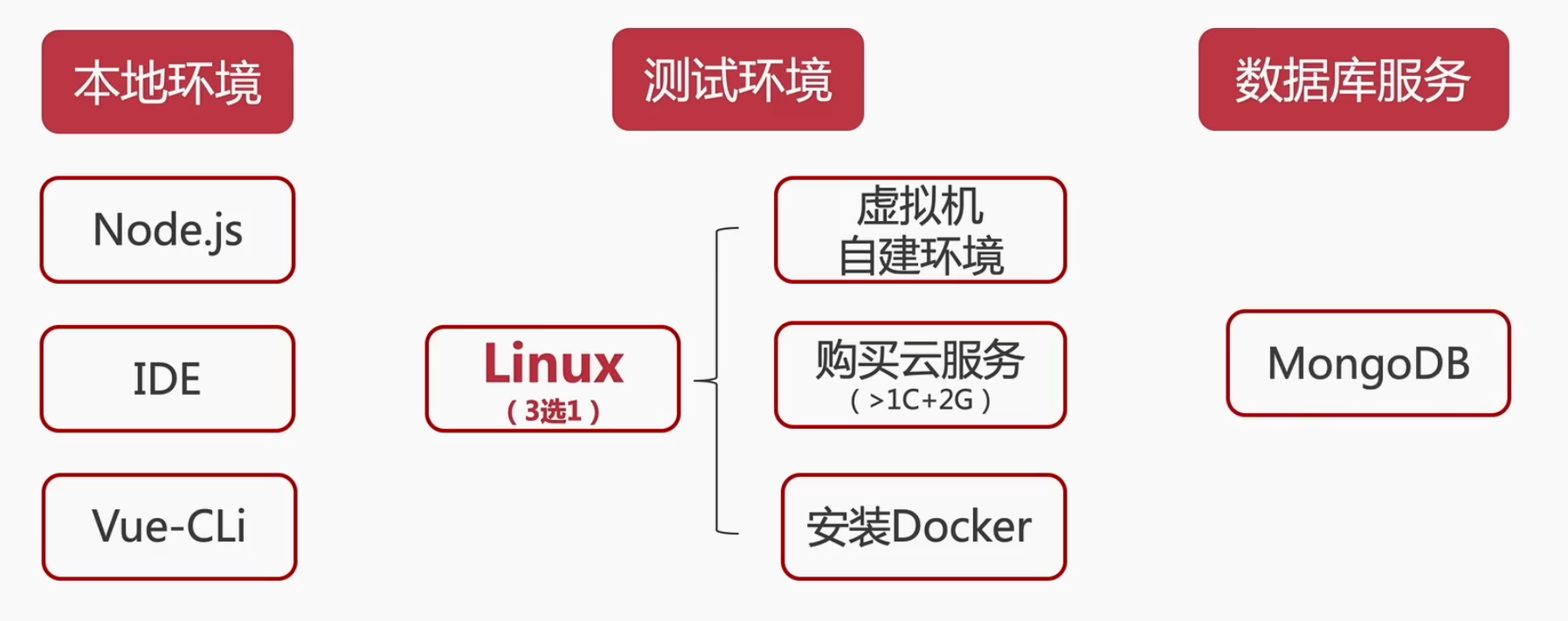
1 环境搭建及相关知识

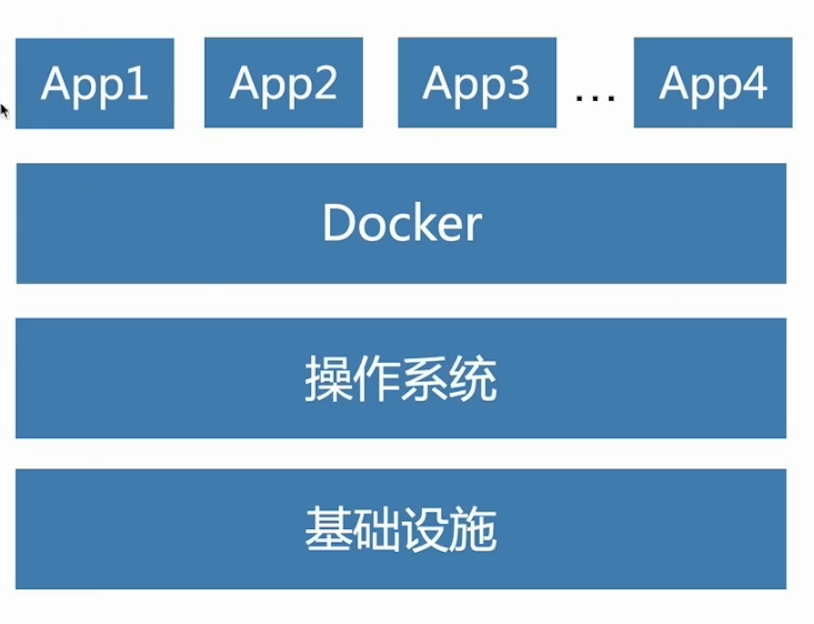
1.1 Docker——容器化应用

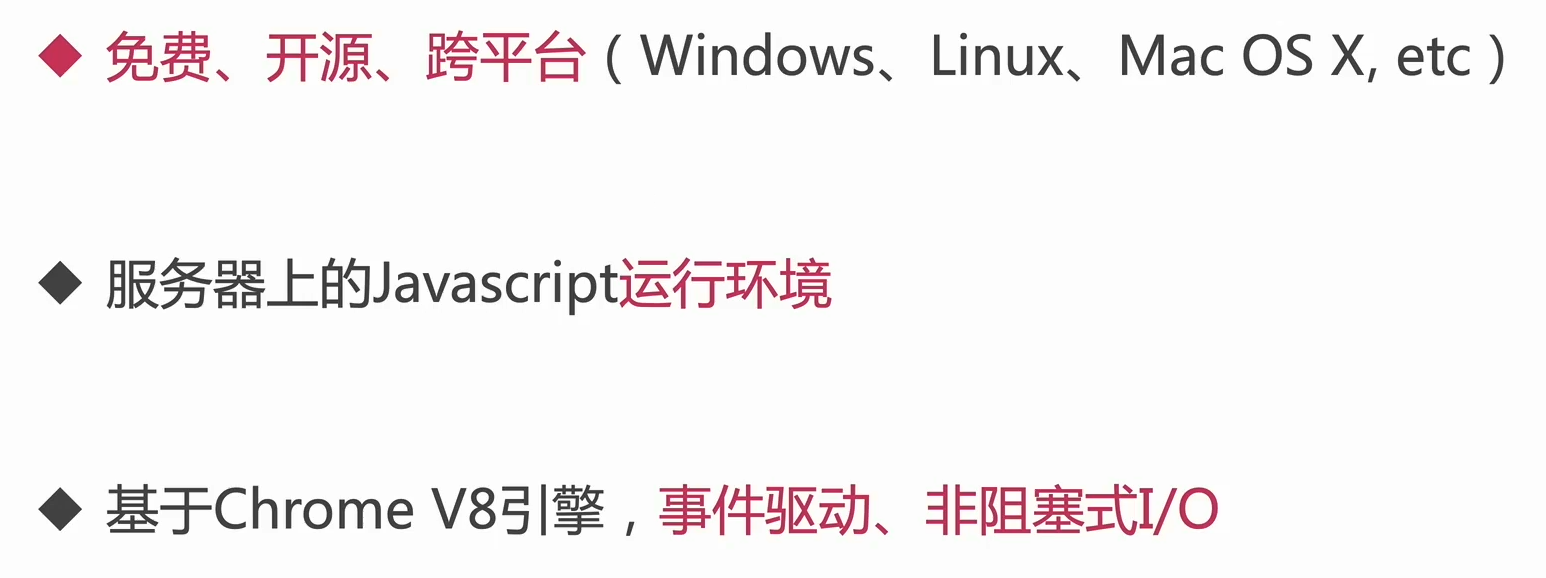
1.2 node介绍

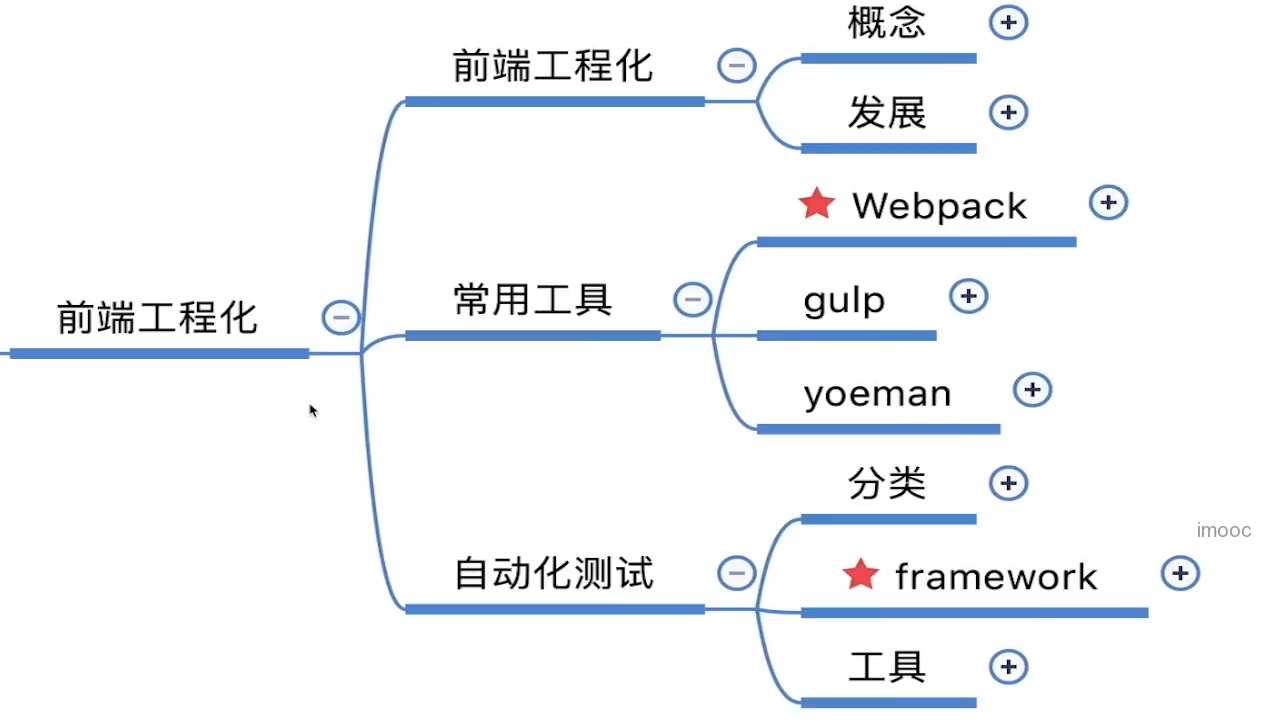
2 前端工程化

2.1 前端工程化简介

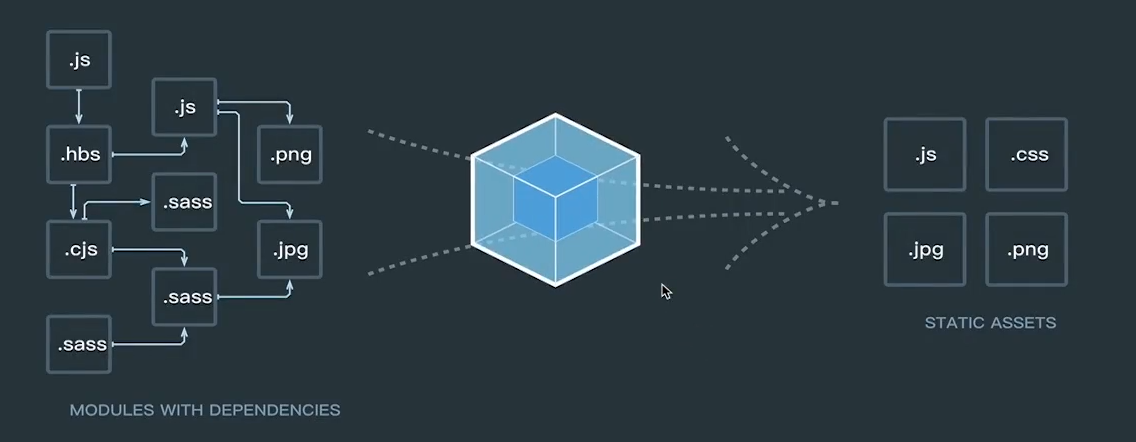
2.2 构建工具——Webpack

2.2.1 核心概念
概念 | webpack 中文文档 (docschina.org)
入口:指示 webpack 应该使用哪个模块,来作为构建其内部 依赖图 的开始
输出:告诉 webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件
Loader:处理一些webpack不能处理的文件,转化为能够处理的文件
- 使用
yarn add ...安装loaders
插件:一些扩展功能。范围比Loaders更加广泛,从打包优化到压缩、或者重新定义环境变量等
模式/兼容性:通过选择 development, production 或 none 之中的一个,来设置 mode 参数,你可以启用 webpack 内置在相应环境下的优化。
2.2.2 一些好用的东西
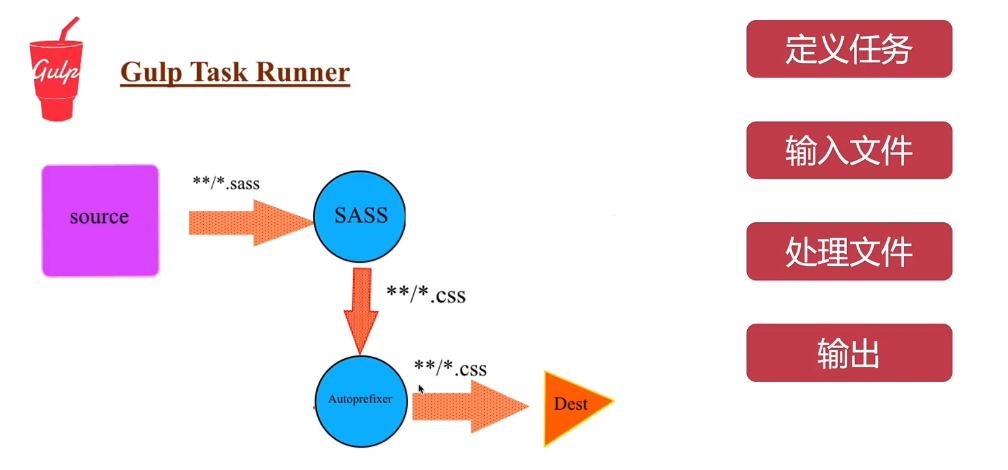
2.3 构建工具——Gulp
2.3.1 gulp flow

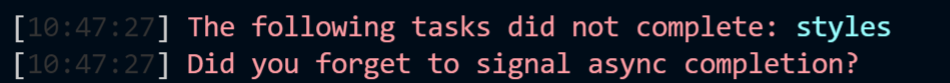
2.3.2 实践中的错误解决

添加 cb 和 cb()
1 | //删除dist目录中的内容 |
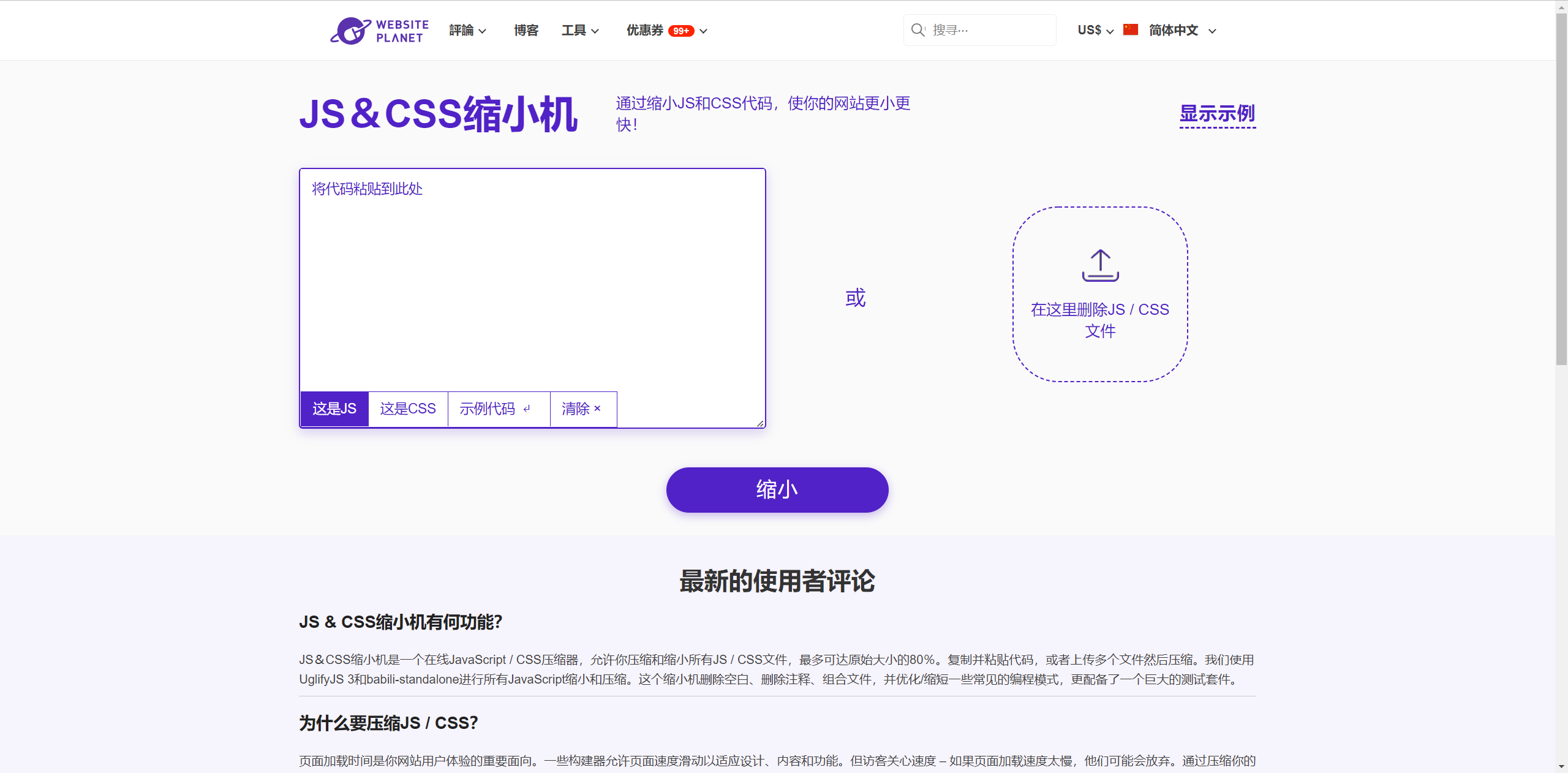
2.4 另一个免费的压缩 CSS\JS 的工具
免费缩小CSS工具 – 压缩CSS并提高网站的速度 (websiteplanet.com)

这个工具是完全免费的,并且很容易上手,推荐大家使用~
感谢 Virgy 提出的建议,希望这个建议能够帮助到更多人!
2.5 脚手架——Yeoman
2.5.1 错误解决
nrm ls报错:The “path” argument must be of type string. Received undefined - 简书 (jianshu.com)
3 Vue框架

3.1 MVVM架构
- Model-ViewModel-View-Controller,一种软件架构模式
- Vue使用了这种架构

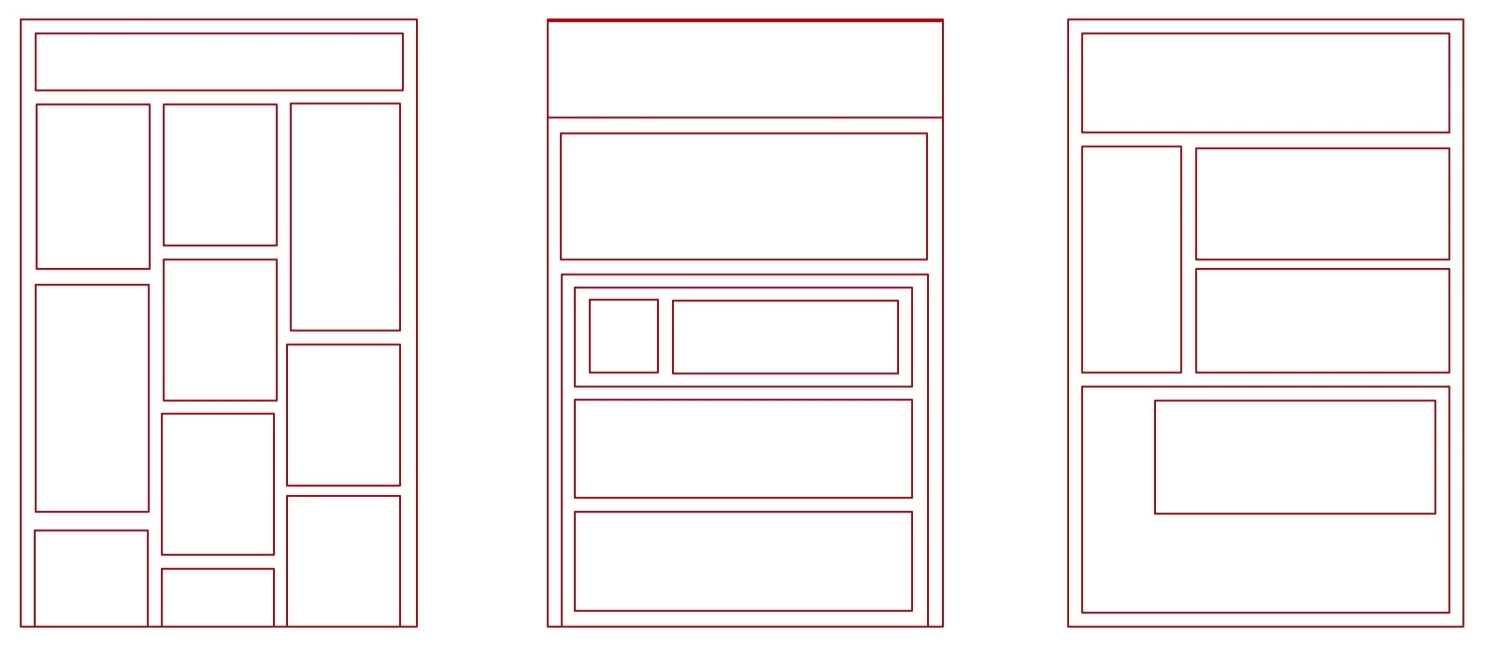
3.2 组件化思想


组件化原则:
- 独立功能模块(松耦合、扁平化、提炼精华)
- 独立的状态变化(统一的状态管理)
- 从上而下的逻辑思考,从下而上的组件拆分