修改HEXO博客Next主题的文章显示样式
最近在学习HTML和CSS,看着看着突然想起Typora的code样式很丑,网页显示出来的code、链接也是默认灰色,感觉可以试着改改样式文件练练手了!
1 修改成果展示
code样式

↓ 
链接颜色

↓ 
对比一下,原来灰色的链接,如果不是用红圈框出来,恐怕一时都看不太出这是个链接(除了下面的横线提示),非常不醒目,换了一个颜色后就好多啦。
有序列表的序号加粗

↓ 
这个对比可能不是很明显,但从整体的角度来看是很明显的,旧的那一种就
好像健身练胳膊不练腿不太协调的亚子。
2 具体操作方法
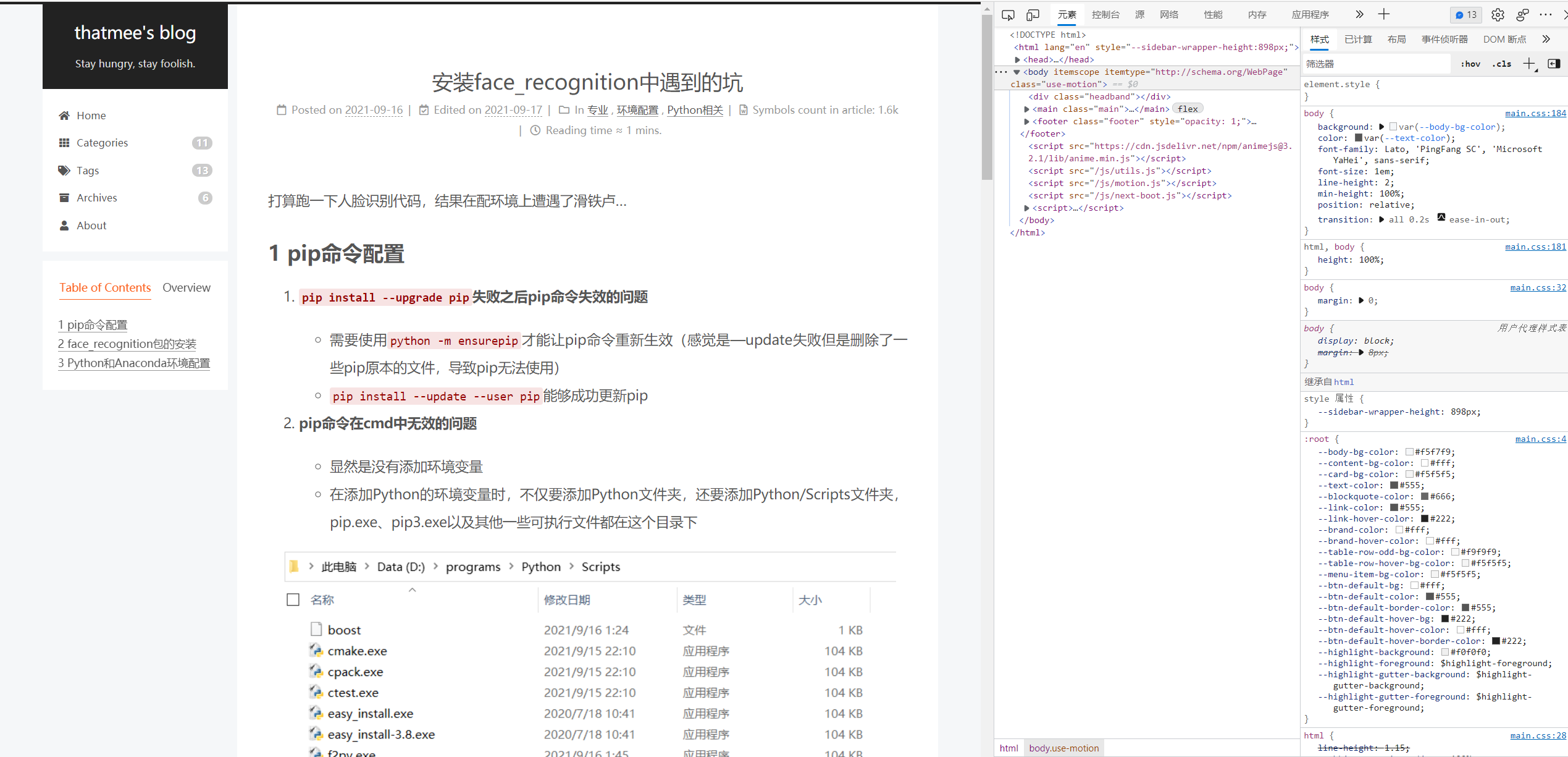
2.1 浏览器查看博客,确定要修改元素的信息
在博客界面按 F12 打开调试

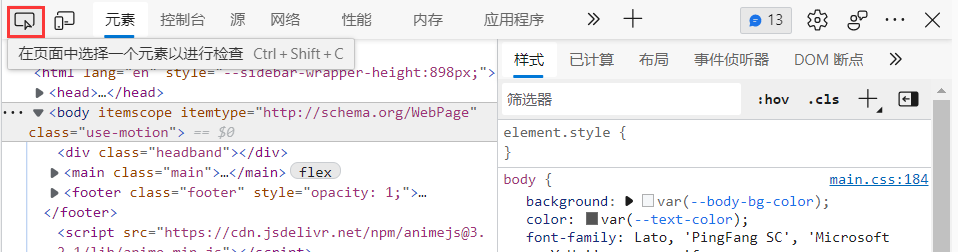
使用调试器内元素选择器选择想要修改样式的部位:

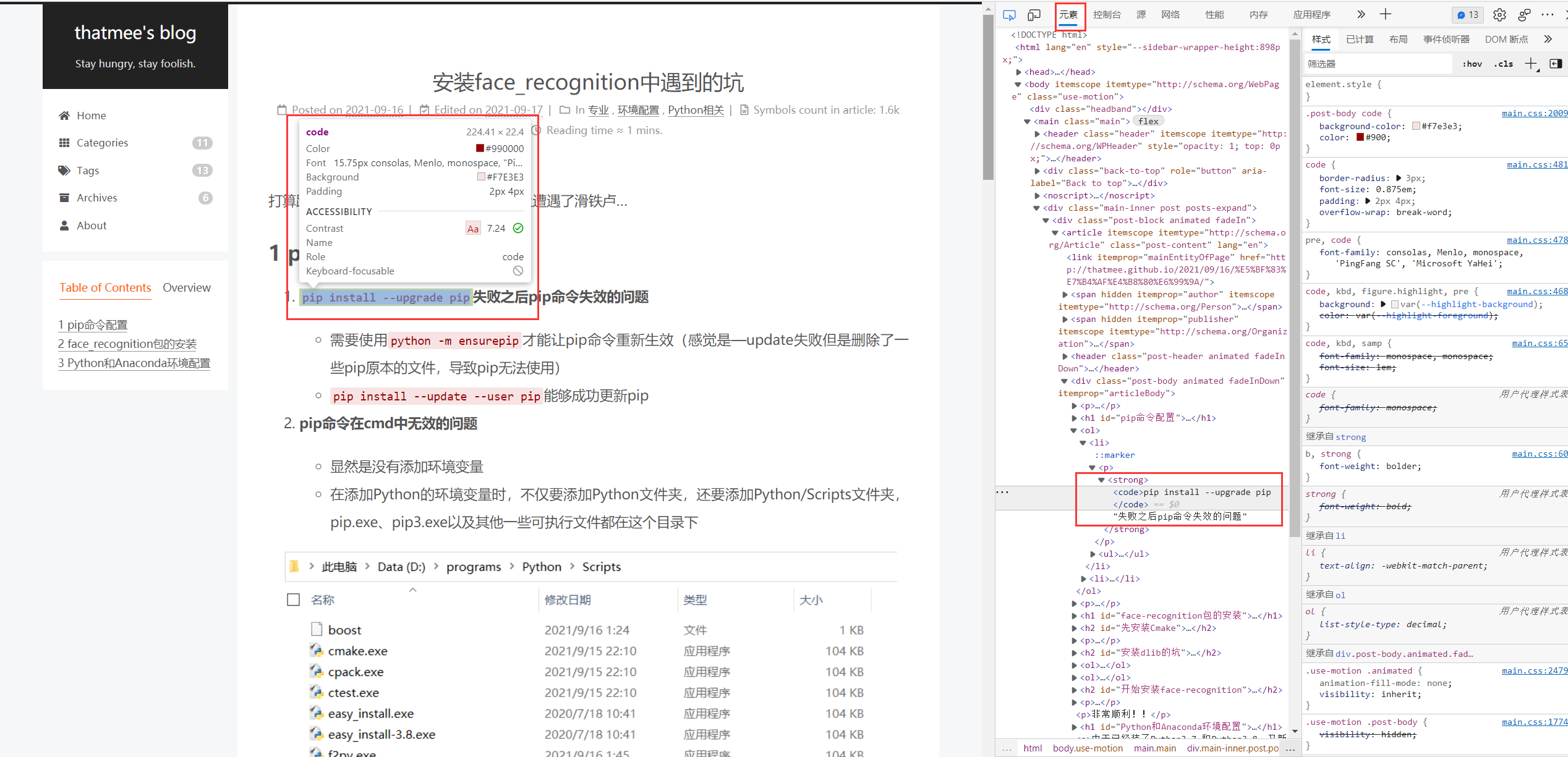
点击后发现调试器的“元素”窗口已经定位到了这个元素对应的HTML代码

上下左右找找看,发现这个元素处在一个div块中,div块的类是 post-body animated fadeInDown

下一步来找相应的文件或者模块。
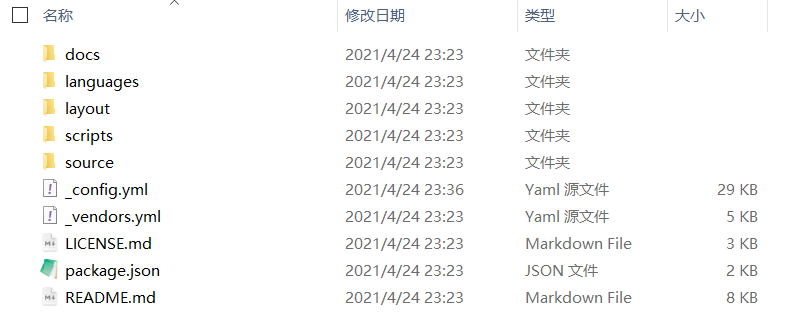
2.2 探索next主题文件结构

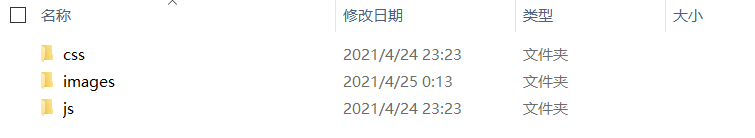
这个文件夹应该很眼熟,里面的source文件夹存放着我们的博客文章。而themes文件夹顾名思义就是主题相关的一些文件,进入themes文件夹,选择next文件夹,就看到了next主题所有文件:

各个文件夹点开看看,有没有我们要找的CSS文件……一番查找后,在source文件夹下看到了一些熟悉的东西:

点进CSS看看……发现一堆子文件夹,还有几个styl文件,这是个什么东西?预想中的CSS呢?

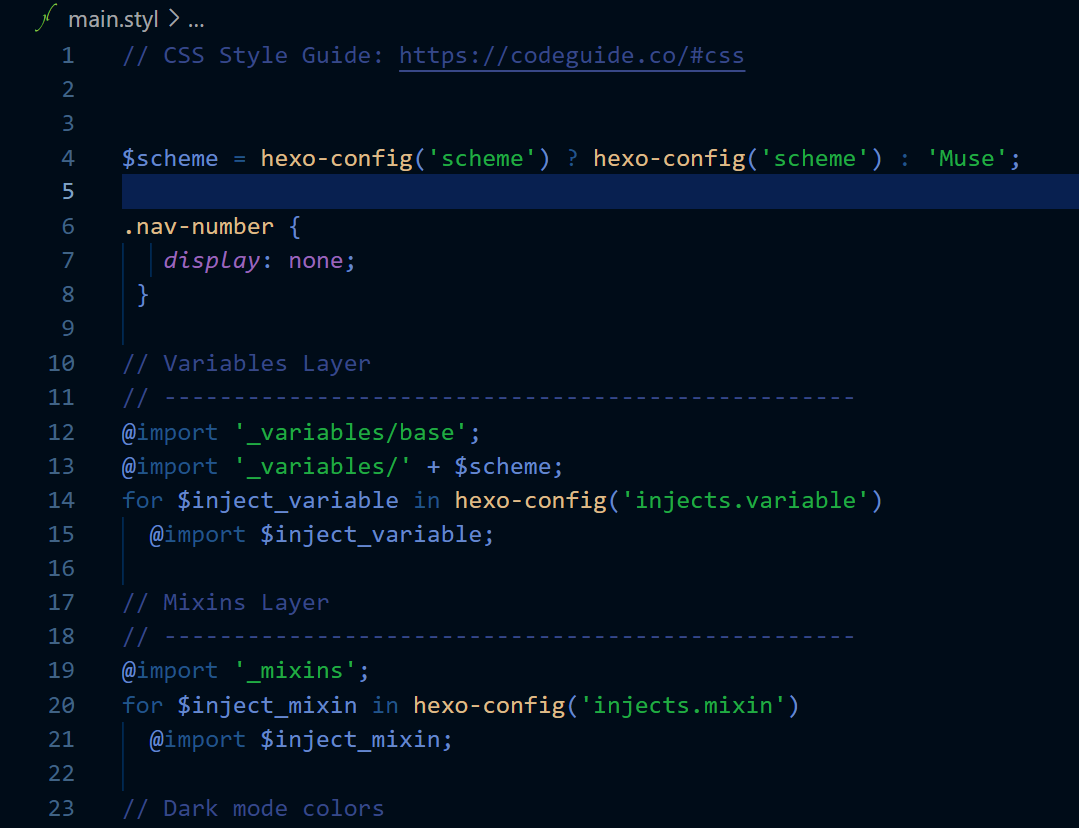
管他三七二十一先点开main.style看看,什么情况,一堆import,再仔细一看,哦!这import的内容和子文件夹是对应的啊,那这个基本的调用结构就可以理解了,从main.styl一级一级往下调用,保证了模块化和解耦,也方便找到对应的模块。

继续如上探索,最终在 css\_common\components\post下找到了一个叫做post-body.styl的文件,与之前看到的类名的前半部分重合,很可能就是你了!今天的主人公!激动的点进去看看!看起来和刚学的CSS语法差不多嘛,下一步就来改改试试。
2.3 修改样式文件
2.3.1 code样式
在post-body.styl文件中的 .post-body 块内增加如下内容,保存
1 | //new |
在Git-bash里面hexo s一下,观察网页有无变化

变了!!!激动激动,继续改链接样式。
2.3.2 链接样式
在post-body.styl文件中的 .post-body 块内增加如下内容,保存
1 | a:link {color:#006600; text-decoration-color:#006600} /* 未访问链接*/ |
刷新网页,观察变化

也变化了!!CSS好简单!一学就会一用就对。
……但是但是但是,返回首页看一眼,我们就会发现问题,原先黑色的“read more”竟然也变成了绿色?!!!离谱啊,这不是个button吗!怎么和链接用一样的类啊!太诡异了这绿色,必须改回来!

这个地方研究了不少时间,一开始觉得自己添加的链接样式的代码应该限定一个范围,像是下面这样:
1 | a .post-body .animated .fadeInDown:link {color:#006600; text-decoration-color:#006600} |
但这个行不通,样式并没有修改,直接变回了以前的默认灰色,隐约感觉是我写的格式不太合适,或者没找到合适的类名,经过各种浏览器调试、研究其他styl代码后,又尝试了下面这样:
1 | .animated .fadeInDown { |
然而还是不太行,于是转变思路打算在此基础上修改button的颜色,改为默认值。在post-body.styl文件中的 .post-body 块内增加如下内容,保存
1 | a.btn { |
刷新一看,诶!好了!嗯嗯嗯嗯真不错我可真是个天才棒!还是这个看着舒服

【tips】之前也在网上查过修改的方法,好像是直接改了个变量,这个行不通啊真的行不通,结果就是各种能点的地方,颜色全变了……就很离谱。
2.3.3 修改有序列表序号粗细
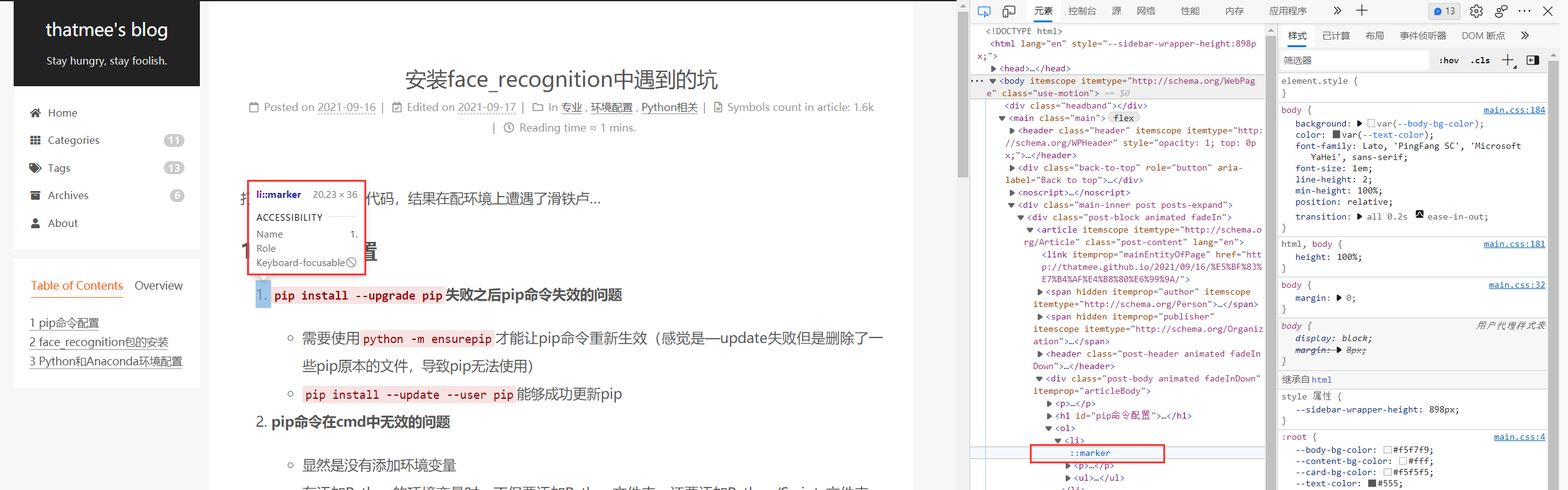
利用浏览器调试工具找到这个元素的名字,::marker 没听过的东西,搜索发现修改方法和其他元素一样

那就果断下手,在post-body.styl文件中的 .post-body 块内增加如下内容,保存
1 | ::marker { |
刷新看看!

嗯!序号部分和文字部分已经粗细一致啦!(Typora 编辑器的显示也可以一样修改)